How it works
Add mods anywhere
1.Paste a mod tag in your HTML.
Paste the mod anywhere you want it to show:
<!-- Parallax mod -->
<div id="anymod-nnoda"></div>
Along with a script tag in the <head>:
<!-- AnyMod -->
<script id="AnyMod-script">
(function (m,o,d,u,l,a,r,i,z,e) {
u[m]={Project:o,rq:[],Opts:r,ready:function(j){u[m].rq.push(j)}};function j(s){return encodeURIComponent(btoa(s))};z=l.getElementById(m+'-'+a);r=u.location;
e=[d+'/page/'+o+'/'+j(r.pathname)+'/'+j(r.host)+'?t='+Date.now(),d];e.map(function(w){i=l.createElement(a);i.defer=1;i.src=w;z.parentNode.insertBefore(i,z);});
})('AnyMod','example','https://cdn.anymod.com/v2',window,document,'script',{});
</script>
<!-- /AnyMod -->2.Your mod works automatically.
A fully-functional module is delivered to your page.
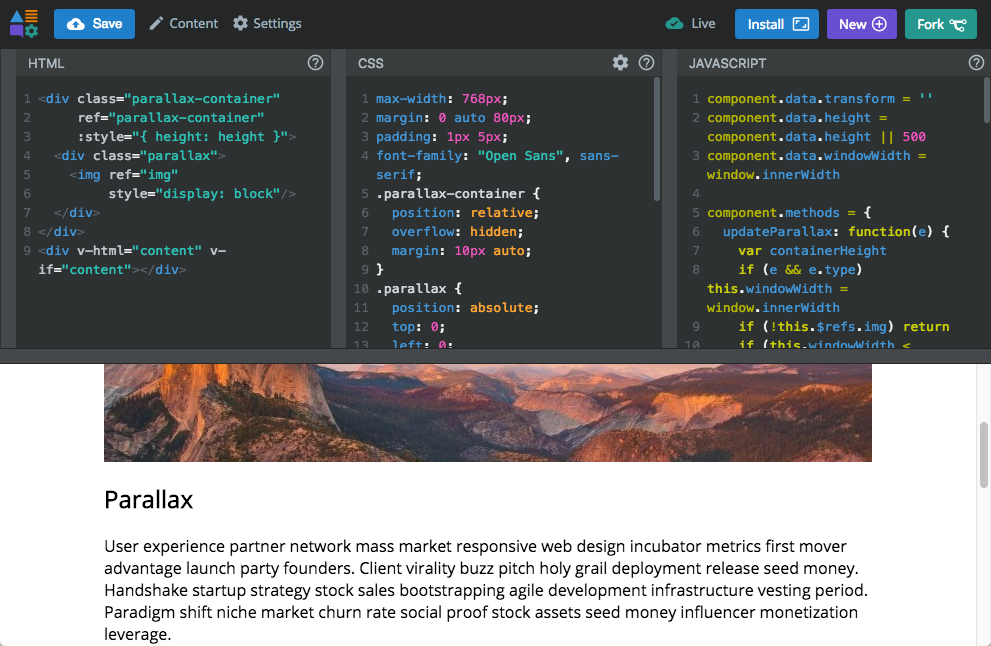
3.Customize your mod's code.
Edit HTML, CSS, and JavaScript
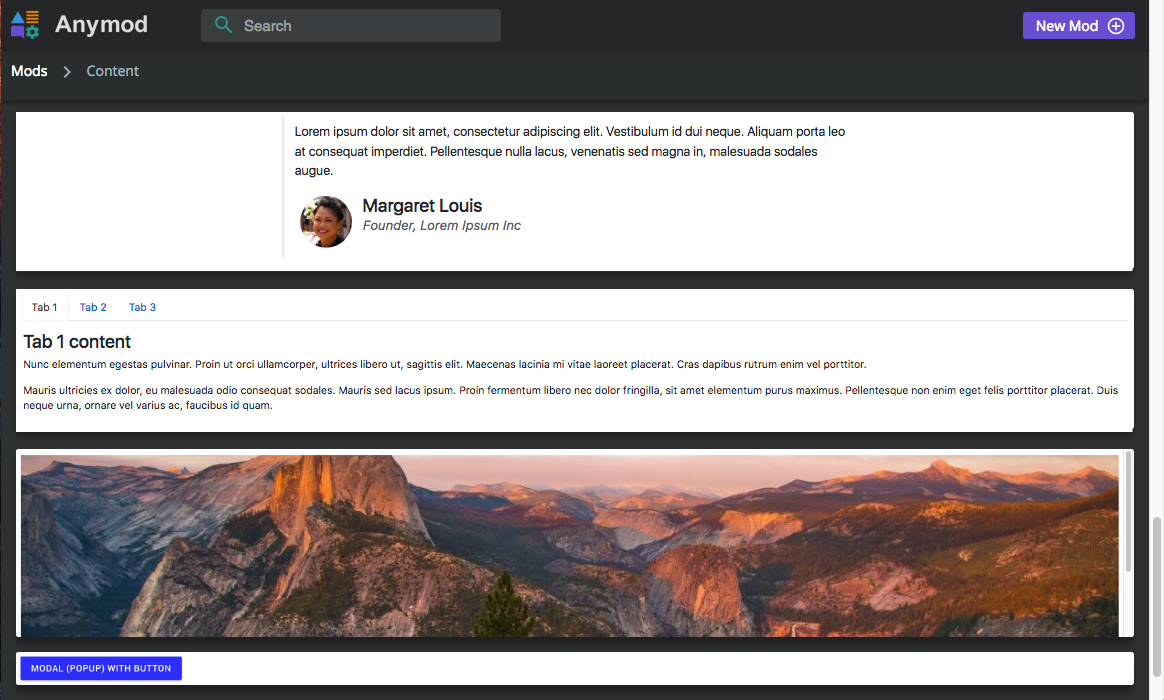
See this examplelaunch4.Hundreds of mods to choose from.
Or build your own from scratch.
See modslaunch5.Save time, work faster, & do more.
AnyMod increases productivity and makes development enjoyable.
I'm ready to try